Swimm: Editor Commands
Swimm’s slash editor commands are a great way to quickly create and edit content in your documents.
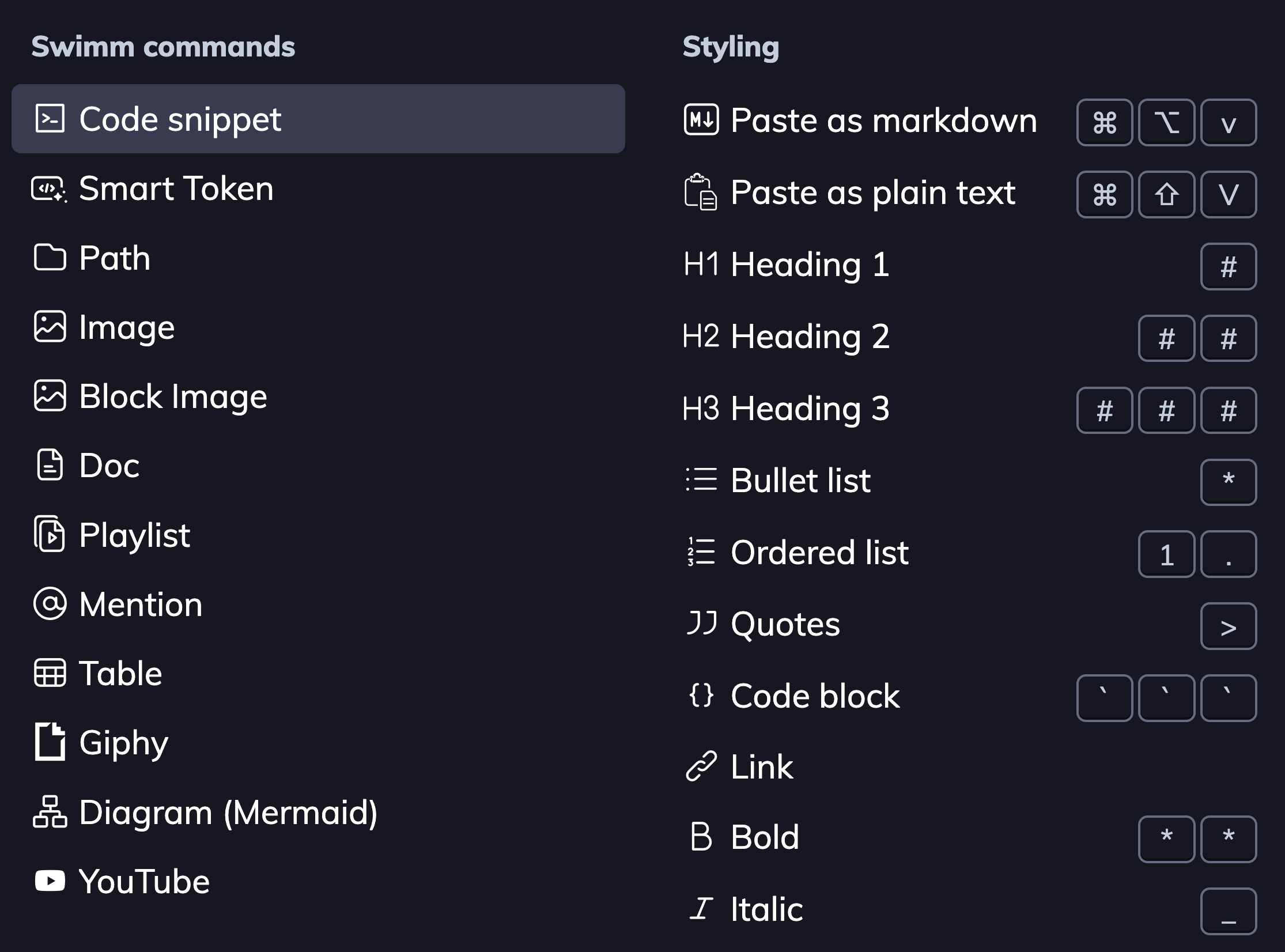
Swimm commands menu
To use these commands, type / at any line, and you will see the commands menu.

To pick a command, start typing its name and press Enter, or click on the command.
Important Swimm commands
| Command | Description |
|---|---|
/Code snippet | Add live code to your document with code snippets. |
/Smart Token | Link to a specific token from your code, like a function name, variable or specific value. |
/Path | Add a path of a directory or a file in your document. Swimm will track it in case it is renamed, moved, or deleted. |
/Image | Add an image to your document, stored in your repository (default) or Swimm's cloud servers. |
/Doc | Add a link to an existing Swimm doc. Swimm will track it in case it gets out of date and notify. |
/Playlist | Add a link to an existing Playlist. Swimm will track it and notify you if it’s out of date. |
/Diagram | Add a code-coupled diagram. |
/AI or /Generate description | Generate a description for the snippet with Generative AI. |
/Code snippet
It is so much easier to create an effective document when you start from the code. Select your code snippets first, and write text later.
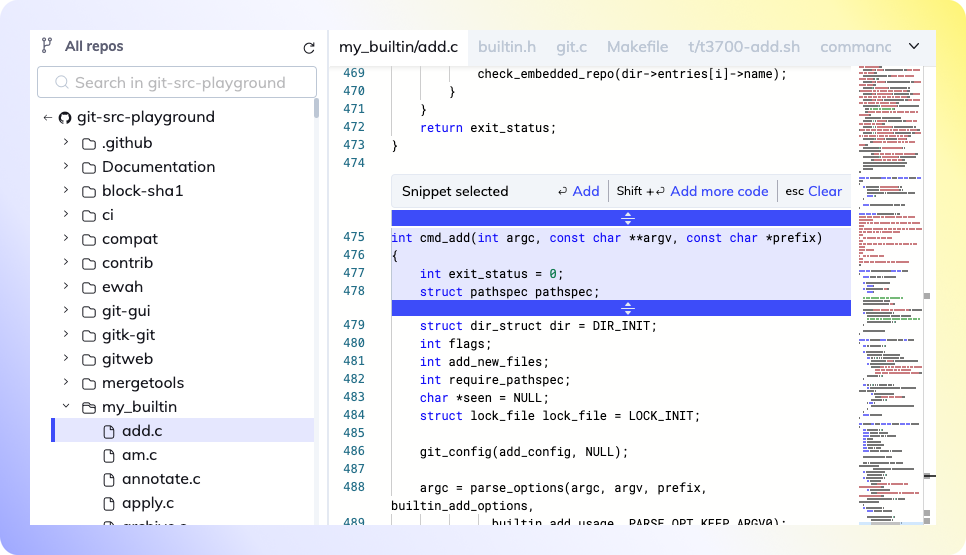
Type and select /Code snippet to add a code-coupled snippet from the Snippet Studio that came into view.
Snippet Studio provides you with an easy way to locate a file and select a certain section from it. Once you have selected the desired lines of code, click Add (or press Enter) to exit and add the code snippet to your document.

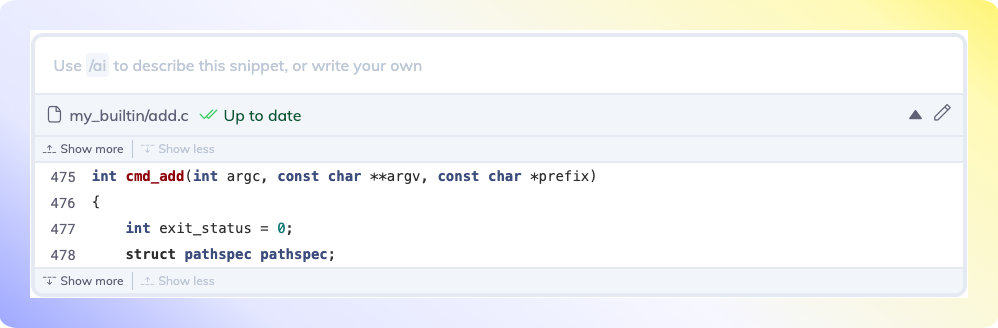
Above the code snippet, there's a section for a brief description about the snippet. This part should be concise, focusing mainly on explaining the purpose and functionality of the snippet.

Since Swimm has access to all repos authorized, we take advantage of being able to include code-coupled elements from multiple repositories.
/Smart Token
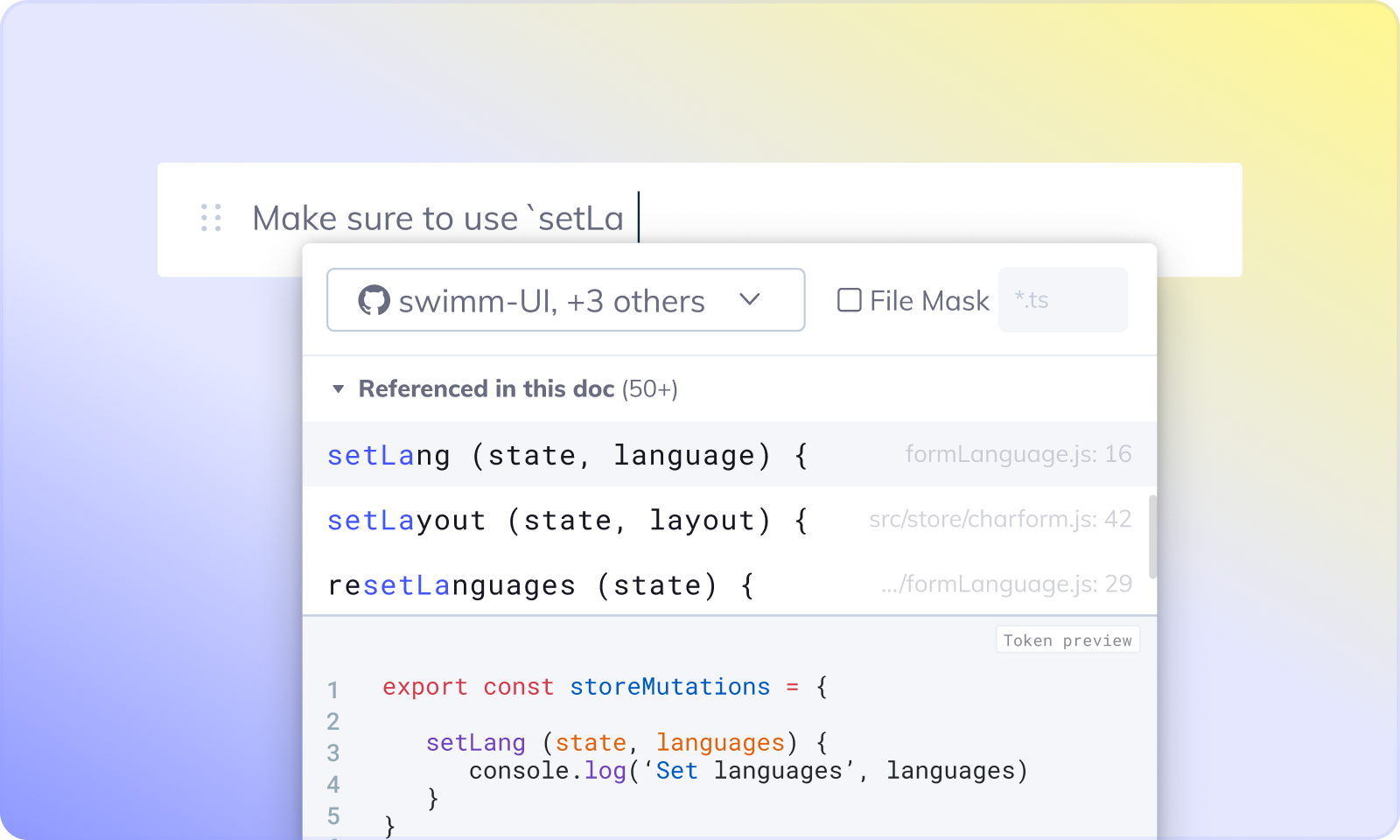
Smart Tokens help you seamlessly integrate parts of your code into the documentation. They update automatically when there are changes in the code, keeping the document current.
Single-word tokens
These tokens are great for referencing specific elements like variables, methods or functions.

Multi-word tokens
Group multiple values in a Smart Token by typing them together within a single line, enhancing its linking capability.

Can't find the token you are looking for? Check out Editor tips and tricks.
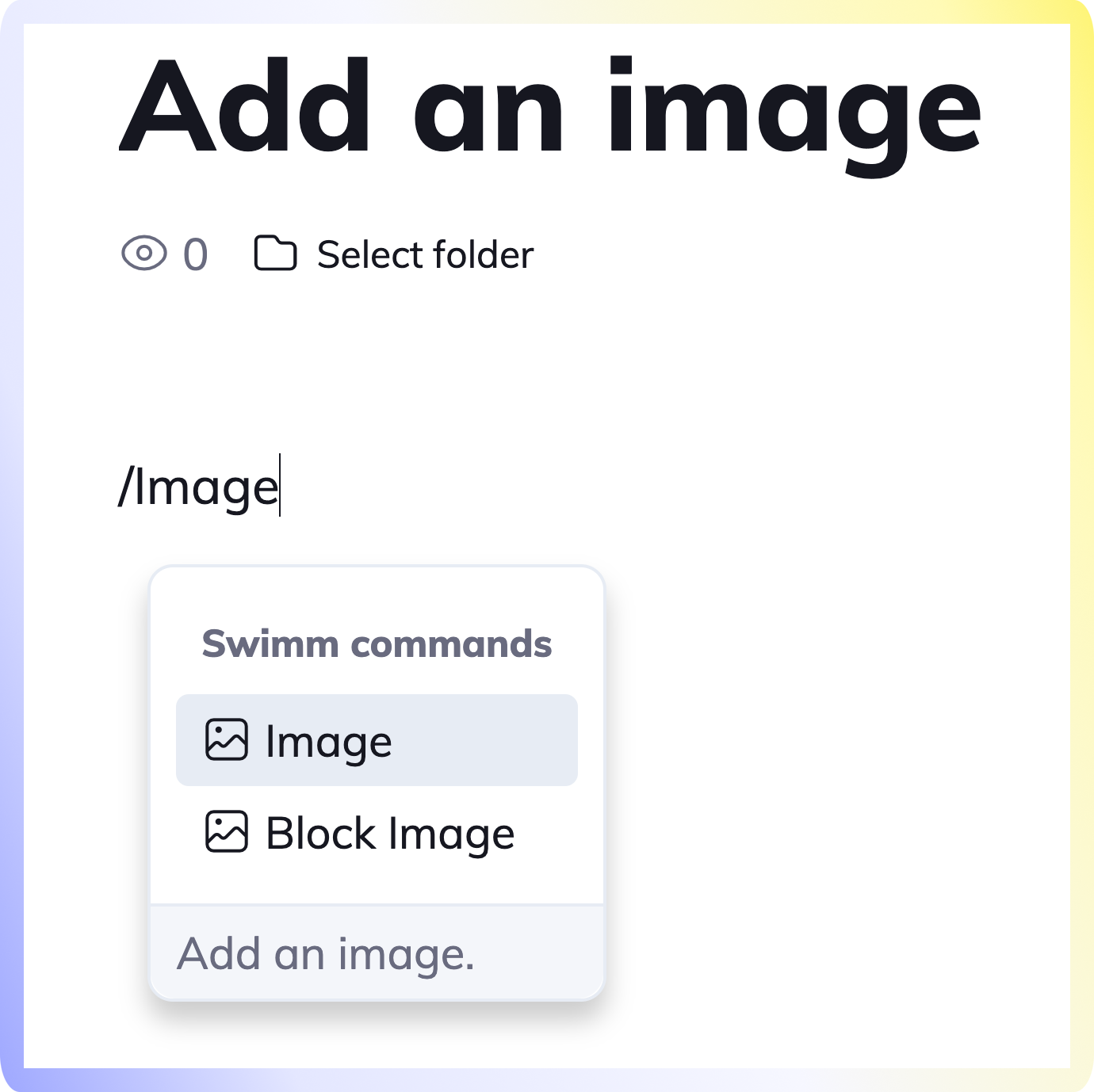
/Image
Add an image to help understand topics related to, but not directly found in the code.
Commands:
/Image(left-aligned)/Block Image(center-aligned)

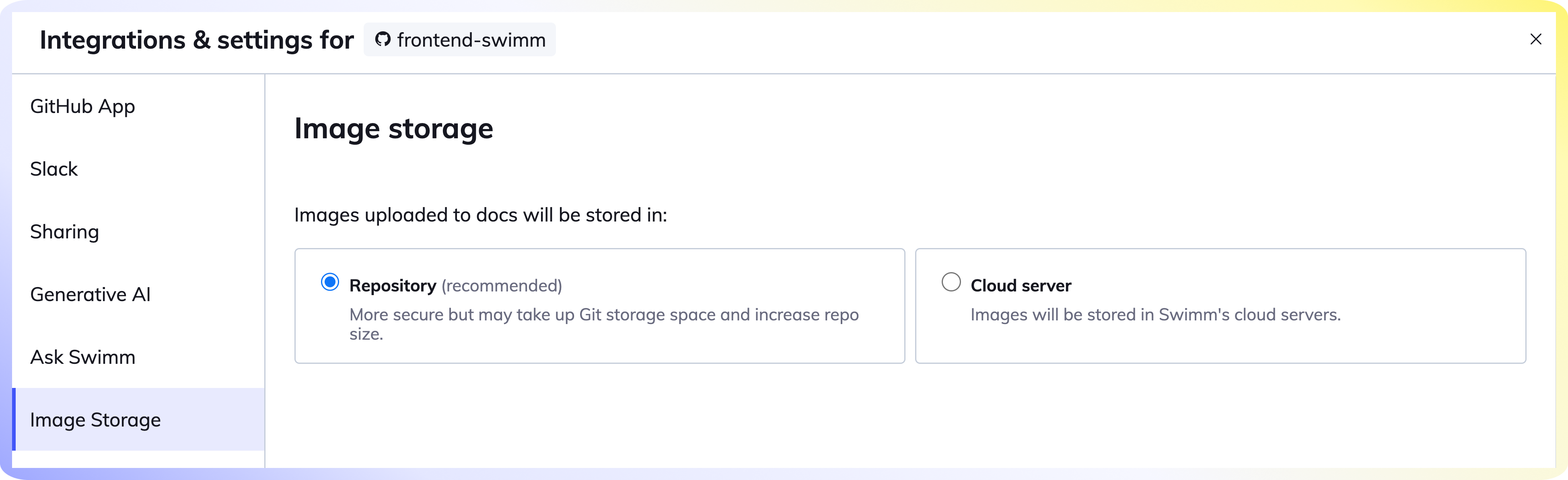
Image storage
By default, images are stored in your repository as part of your codebase. You also have the option to store images to our secure, cloud storage.
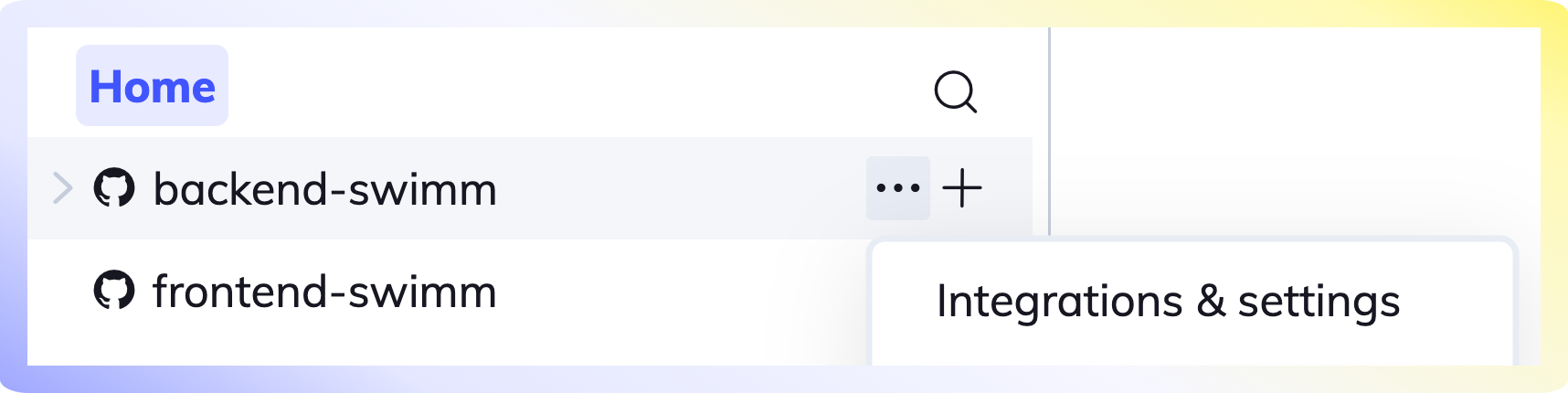
Change the image storage
- Click on the ellipsis menu
...for the repo you want to change the image storage setting. - Select Integrations & settings -> Image Storage
- Select Repository or Cloud server.


More
You can find more ways to use the editor on the Editor tips and tricks page.
This document is automatically kept up to date using Swimm.