Creating and Editing from VS Code Using Swimm's Plugin
Effortlessly create new docs that interact and are coupled directly with code, without switching to a separate tool

Step 1: Open a document
Either create a new document or start from an existing one:
Creating a new document
- Click Create to start a new document.
- Provide a title for your document, and either press Enter or click Save.
Note: The new document will automatically close and reopen as Swimm's plugin creates a file with the right name under the Swimm folder.
Edit existing documents
- Open a Swimm document through the IDE plugin in three ways:
- The Repo docs section
- Click on the Swimm icon in your code
- Search for docs in the Swimm search tab
- It is not recommended to modify any raw Markdown of a Swimm file directly; it may break some functionality. Instead, modify these docs by going straight to your plugin using Swimm's rich Markdown editor.
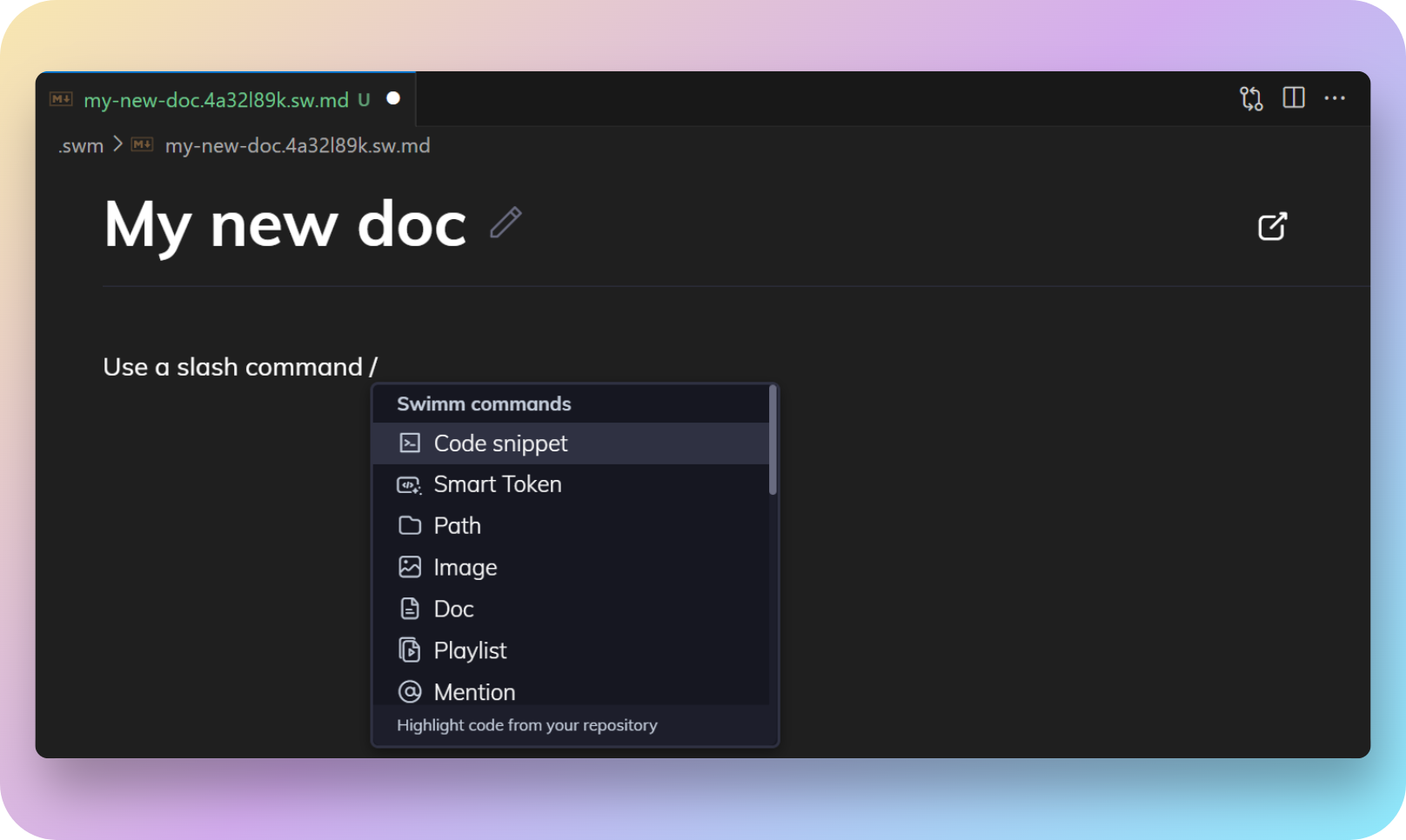
Step 2: Using Swimm's Slash Commands
After opening a document, explore Swimm's slash command (/). Once you type /, Swimm will provide you with various Markdown options, code snippets, Smart Tokens, paths and more.

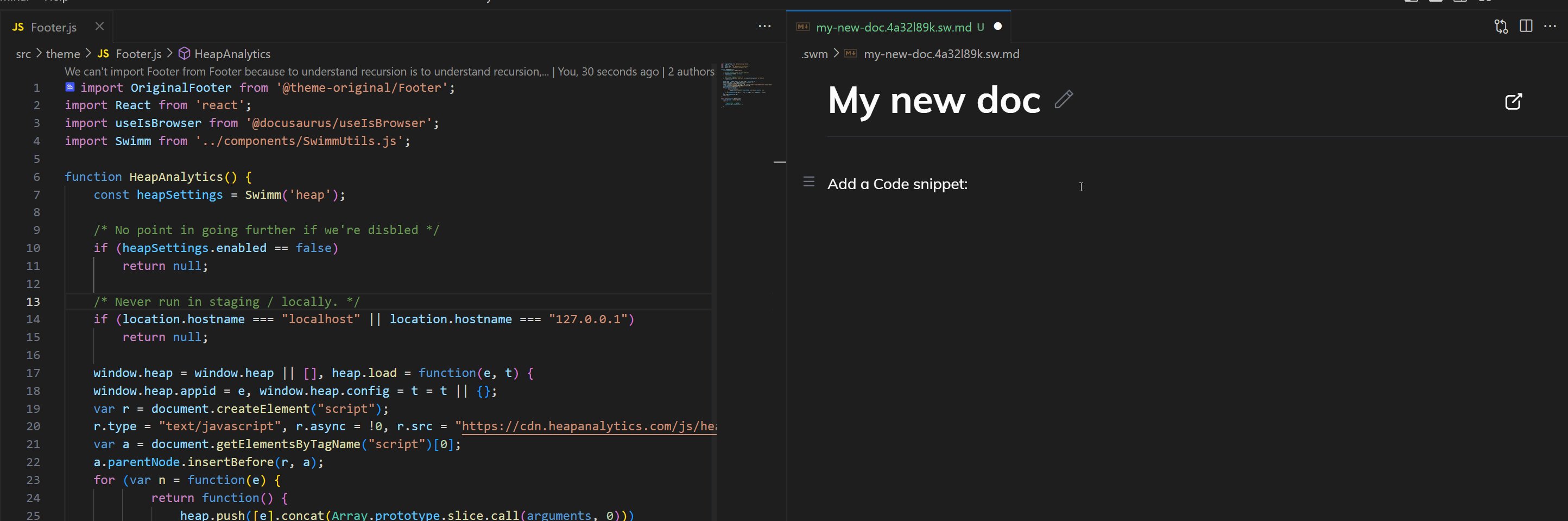
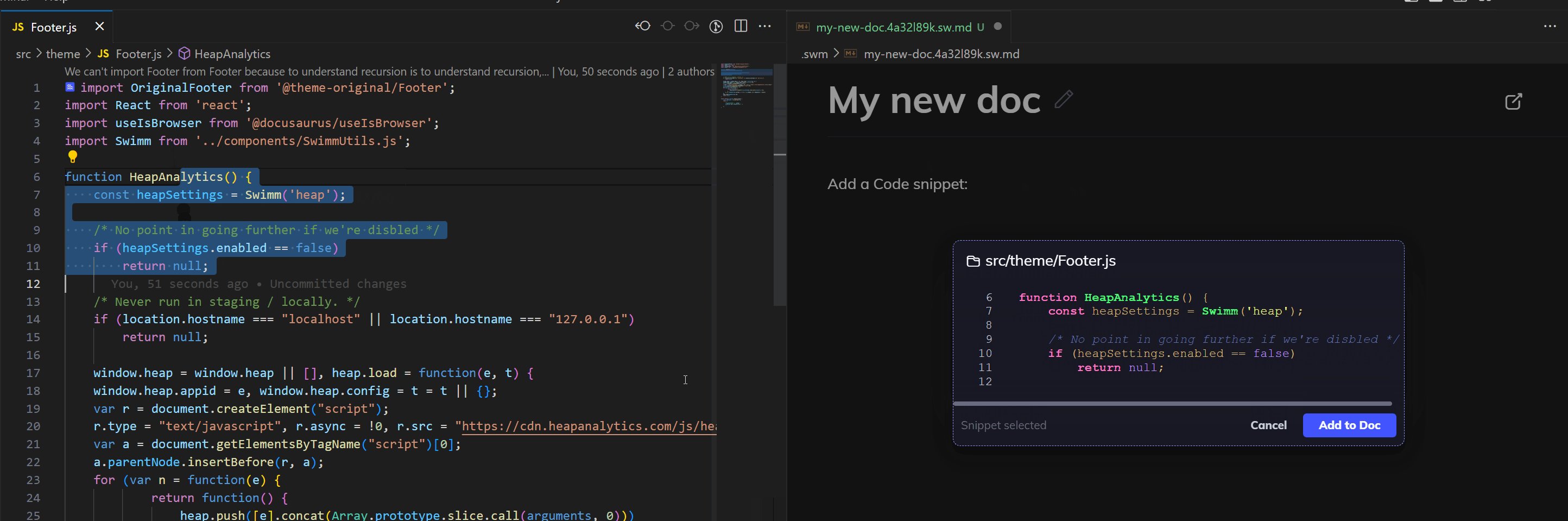
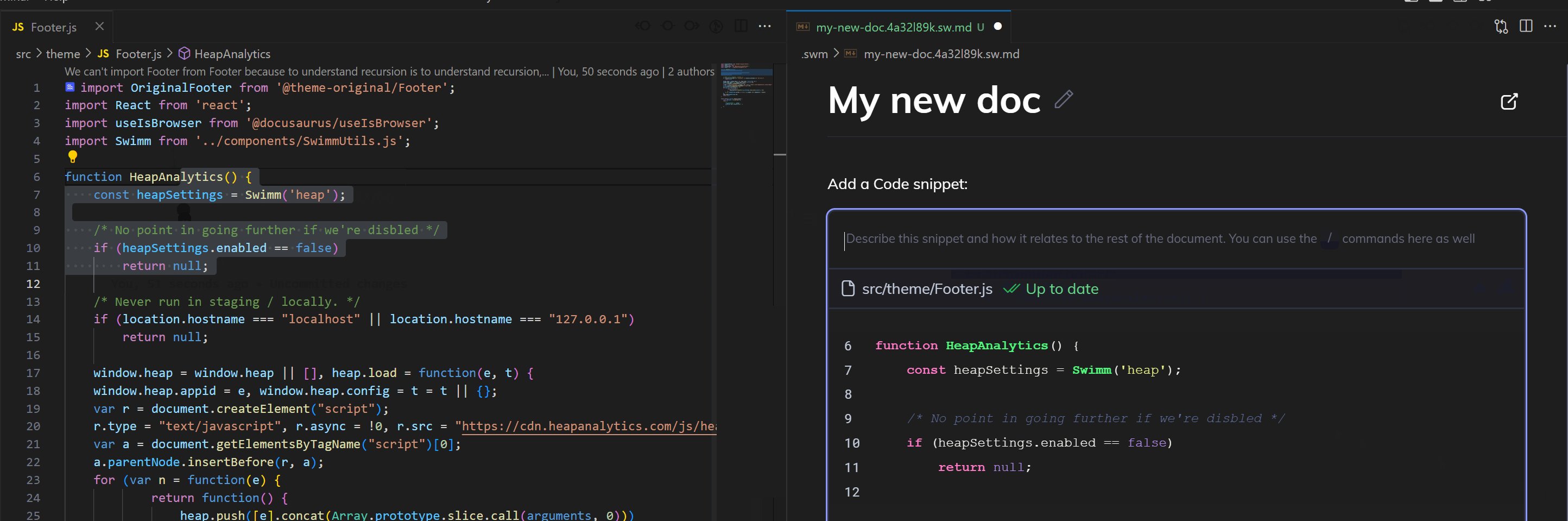
Step 3: Adding Code Snippets
- Select
/Code snippetfrom the slash command options. - Swimm will prompt you to search for a file and select some code.
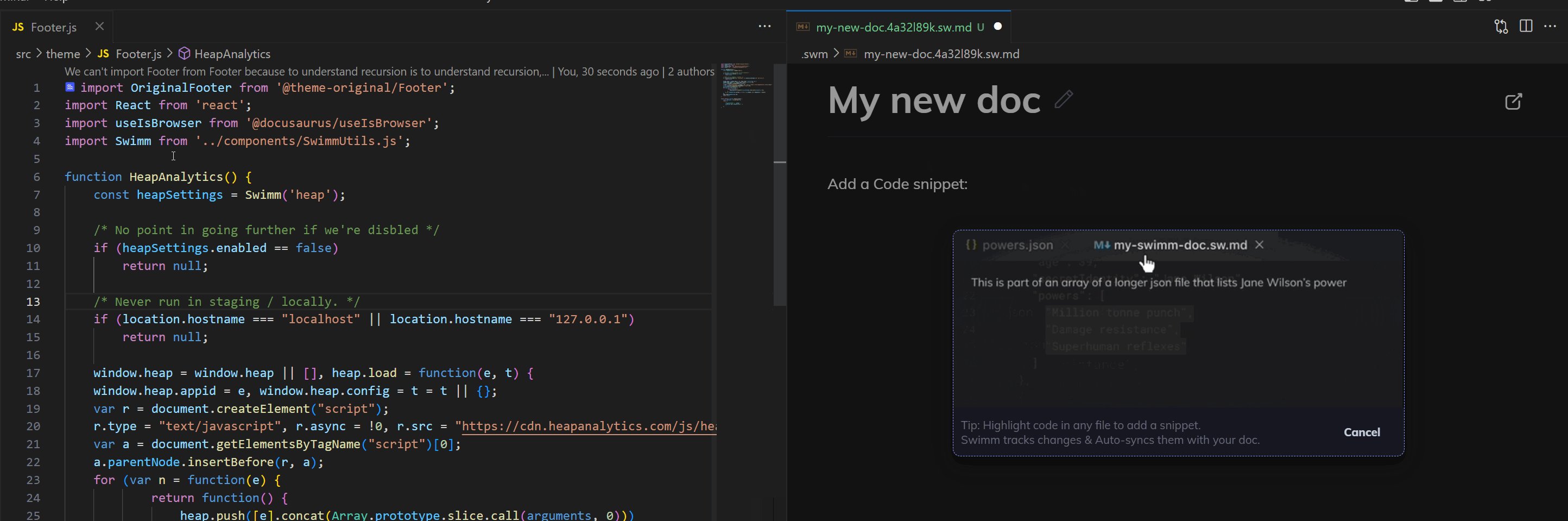
- Highlight the lines of code you want to include in the document. These lines will appear in your Swimm document, ready to be added.
- Snippets have an optional description. Note that this description will appear alongside the Swimm icon next to your code. A well-thought comment can provide good context for the readers of the code.

Step 4: Highlighting Code Elements
Explain your code snippets and highlight key elements such as classes, variables, or methods using Swimm's Smart Tokens.
- Add a Smart Token using the command
/Smart Tokenand select it from the dropdown, or type backtick`. - Type the value your want to add as a Smart Token, click on it and confirm.
If you cannot find the token you were looking for, check out our advanced token search for Smart Tokens.
Note: Smart Tokens rely on the parsers used by VS Code. For VS Code to recognize and provide tokens, it must have opened a file of the relevant type at least once (e.g., .ts or .py). This initialization is essential for Smart Tokens to function correctly in these file types.
Step 5: Saving and committing
Once you're done with the document, save the file and close it.
Since Swimm documents are Markdown files, they can be committed and pushed with your code changes. This ensures that your team has access to up-to-date documentation.
This document is automatically kept up to date using Swimm.