Swimm's Demo Repo
Swimm created a public demo repository to serve as a quick introduction & overview of Swimm’s platform. It also allows you to play with Swimm without the need to add your own repository. You can create a document with snippets and Smart Tokens, and even play around with our Auto-sync feature.
We hope that checking out this demo repo will inspire you to explore Swimm and get started.
Swimm's demo repository is a cloned MIT-licensed repository created by Addy Osmani to help developers become familiar with new frontend technologies. Here's how they explain it:

Under the examples folder of this repo, you can find dozens of implementations of the todo app. Each sub-folder is implemented with a different framework.
We chose this repo for you to play around with a framework you feel comfortable with. Simply pick the example that matches your stack.
If you are not used to any front-end framework, don't worry - just select a generic example to get started.
How to get to Swimm’s demo repo
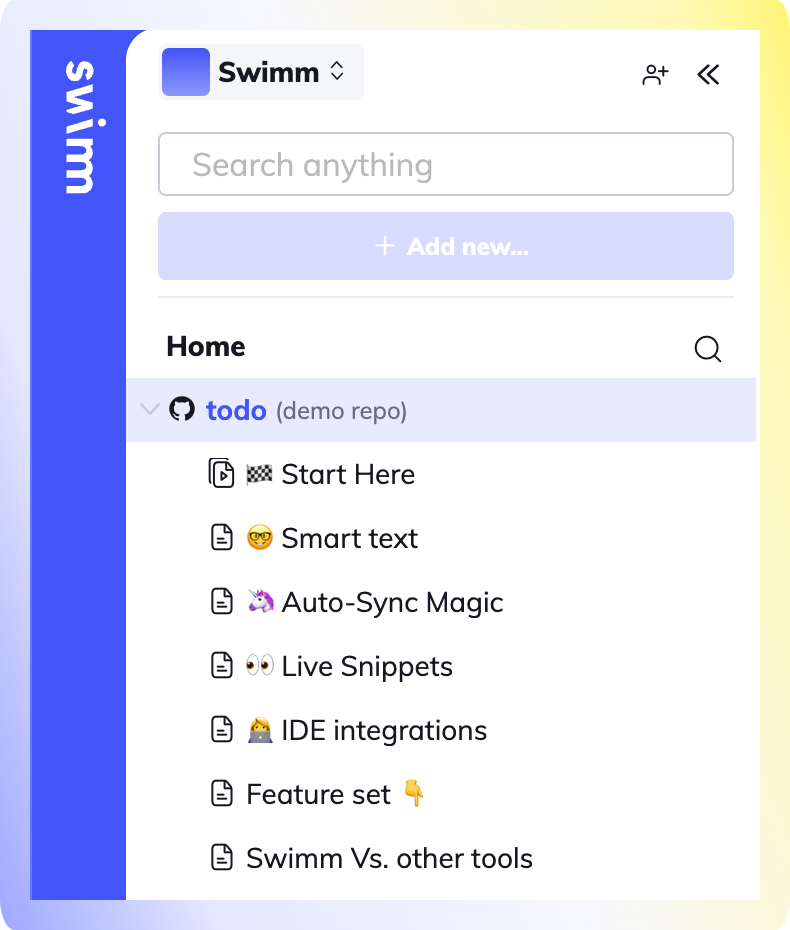
When you create a new workspace, this repo will be automatically added to your workspace.
Expand the repository to navigate its contents, or click on the todo repo name to go to the repo homepage.

How to use Swimm's demo repo
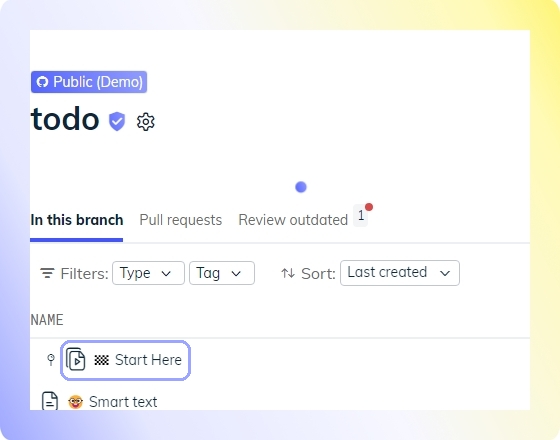
When you select the demo repository, you will see it already has Swimm documents, and a Playlist called Start Here.
Click on that Playlist and go through it. This will guide you through creating snippets and tokens, playing around with Swimm's Auto-sync feature, and more.

I completed the 'Start Here' Playlist, now what?
This document is automatically kept up to date using Swimm.