Troubleshooting
Why do I need to register to Swimm?
To start using Swimm, you will need a Swimm account with at least one workspace. Note that your repositories need to be associated with a workspace, and Swimm stores minimal metadata about your repositories.
Supported Operating Systems
For the best experience with Swimm, please ensure that your system meets the following minimum requirements:
| System Type | Processor/CPU | RAM | Storage |
|---|---|---|---|
| Intel Based Laptop | Core i5 2020 and above | 16 GB | No requirements |
| Arm Based Mac | M1 and above | 16 GB | No requirements |
| VDI / VM | Quad core, 2.3GHz and above | 16 GB | No requirements |
Validate your setup
Many issues can be resolved if the environment is set up correctly. Before you start, ensure:
- Git is installed and your repo has a valid remote. To verify, open your terminal and run
git remotefrom the directory of the repository. - Your organization is registered and has a Swimm account.
- You are a member of your organization's workspace.
- The repository you are working on has been added to the workspace.
- You have editing permissions to that repository.
Troubleshooting and error messages:
Git Installation Error
Errors you may encounter, after logging in.
This can happen if:
- The open folder/project is not part of a Git repo.
- Try opening a folder/project that is in a Git repo.
- There's no remote named origin in the current Git repository.
- Run
git remote get-url originand ensure it returns a valid Git remote URL.
- Run
Reload the IDE once you've set up the repo with a remote URL.
Make sure you have Git in your PATH. See this Stack Overflow thread for more information.
Validate that your repo has a remote, by running git remote.
If you are running macOS, you may experience this issue after updating the OS. You can fix it by running the following command in your terminal:
xcode-select --install
After running this command, please reload the IDE.
Repo Not Connected
This repo is not part of your Swimm workspace. Please contact your admin.
In this case, you are not the admin. Only admins can connect (add) repositories to the Swimm workspace.
Select a workspace from the list to connect this repo.
In this case, you are an admin, this message will be followed by a "connect" button.
This public repo is part of another Swimm workspace which you are not a member of.
Public repositories can be connected to multiple Swimm workspaces. This message informs you that this repo is connected to another Swimm workspace. You might want to consider logging in to that workspace, or connect this repo to your current workspace.
Not a Member
You are currently not a member of [workspace name] workspace. Please check with your admin to request access.
User Expired
You have been removed from workspace [workspace name]. Contact your Admin to resolve.
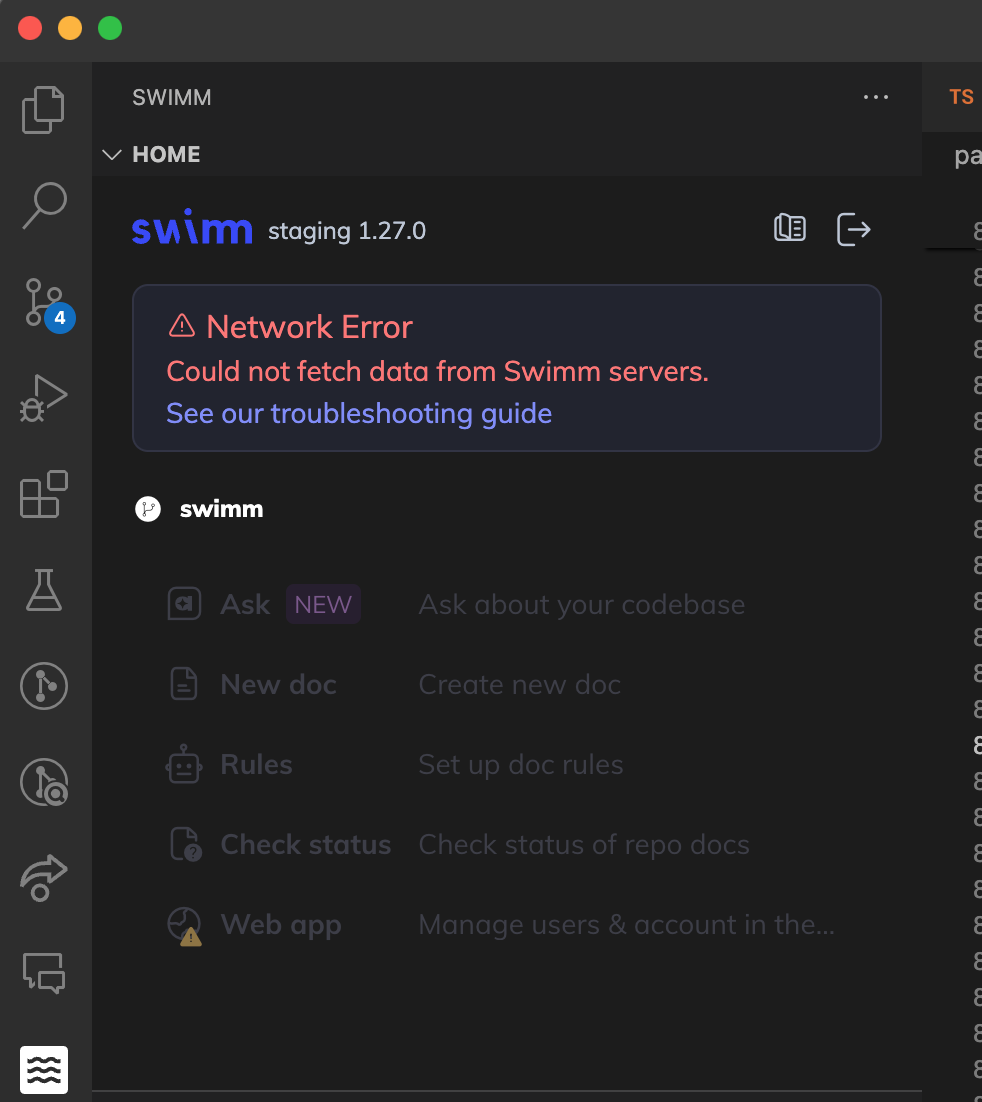
Network Error
Could not fetch data from Swimm servers.

- Please check your internet connection.
- Log out, refresh cache and log back in.
- If your network traffic is restricted by a proxy or firewall, please contact us to collaborate on a solution.
Windows: MSVCR Runtime Error
If you encounter an error like Error: The specified module could not be found in pkg/prelude/bootstrap.js or ERR_DLOPEN_FAILED on Windows, this typically indicates missing Visual C++ Runtime dependencies.
Why this happens: Node.js loads DLLs dynamically, and the Windows package extracts them at runtime. The application binary itself is fine, but Windows looks for the MSVCR next to the dynamically loaded node extension modules that the package extracts. This means Visual C++ Redistributables need to be installed on the system.
Solution:
1. Install Visual C++ Runtime
Download and install the latest Visual C++ Redistributable for Visual Studio 2015-2022. You can find the official download at Microsoft's Visual C++ Redistributable page.
Or install via PowerShell:
# Download and install Visual C++ Redistributable (64-bit or your architecture)
Invoke-WebRequest -Uri "https://aka.ms/vs/17/release/vc_redist.x64.exe" -OutFile "vc_redist.x64.exe"
.\vc_redist.x64.exe
2. Check Architecture Match
Verify you're running 64-bit Node and VS Code:
# Should show x64
node -p "process.arch"
# Check VS Code version
code --version
3. Clean Install with Compatibility Mode
After installing the Visual C++ Runtime, reinstall the Swimm extension:
# Uninstall extension
code --uninstall-extension swimm.swimm
# Install with forced compatibility
code --install-extension swimm.swimm --force
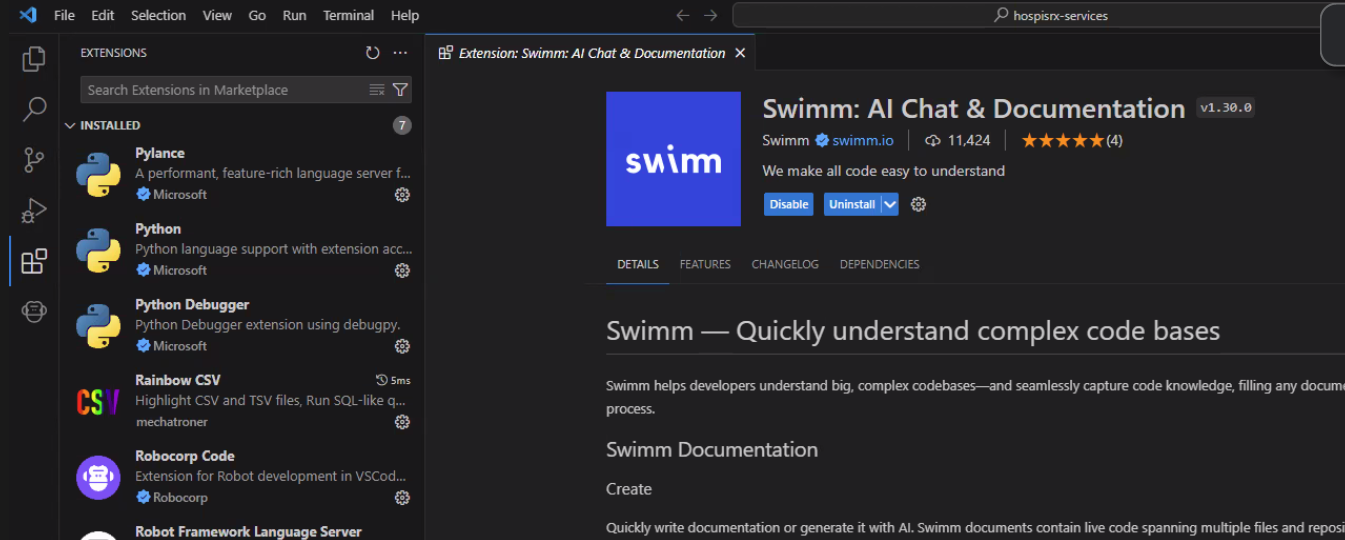
Swimm plugin installed, but not showing up in VS Code sidebar
If you do not see the Swimm plugin in your sidebar, your plugin may be hidden from view.

To resolve this, you can reset view locations in VS Code:
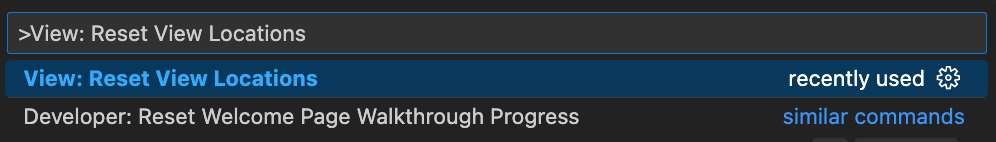
- Open the Command Palette:
Ctrl+Shift+PorCmd+Shift+P - Search for the Command:
>View: Reset View Locationsand pressEnterto restore all views to their default positions.

You are logged in, but cannot see any documents
VS Code requires that the repository is launched from its root directory to function correctly.
Example: Swimm may not be able to find the documents if the repository is located at: /users/desktop/repo-name and you launched VS Code from /users/desktop.
Solution:
Open the repository's root folder from VS Code.
When you try to log in, the browser opens and nothing happens
This may happen in some setups, for example when you run VS Code in Ubuntu and configure a specific browser to be the default one for VS Code.
Solution:
Copy the callback URL and paste it into your browser (the one you use for surfing the web).
You open a project with multiple repositories but the Swimm plugin is not working.
VS Code uses something called Workspaces, but they're different from Swimm Workspaces. In VS Code, a Workspace is like a big box that can hold one or more folders, along with their settings and configurations. This makes it easy to switch between different projects or contexts.
Swimm is compatible with VS Code workspaces and can handle multiple repositories in the same view, as long as they're all on the same level.
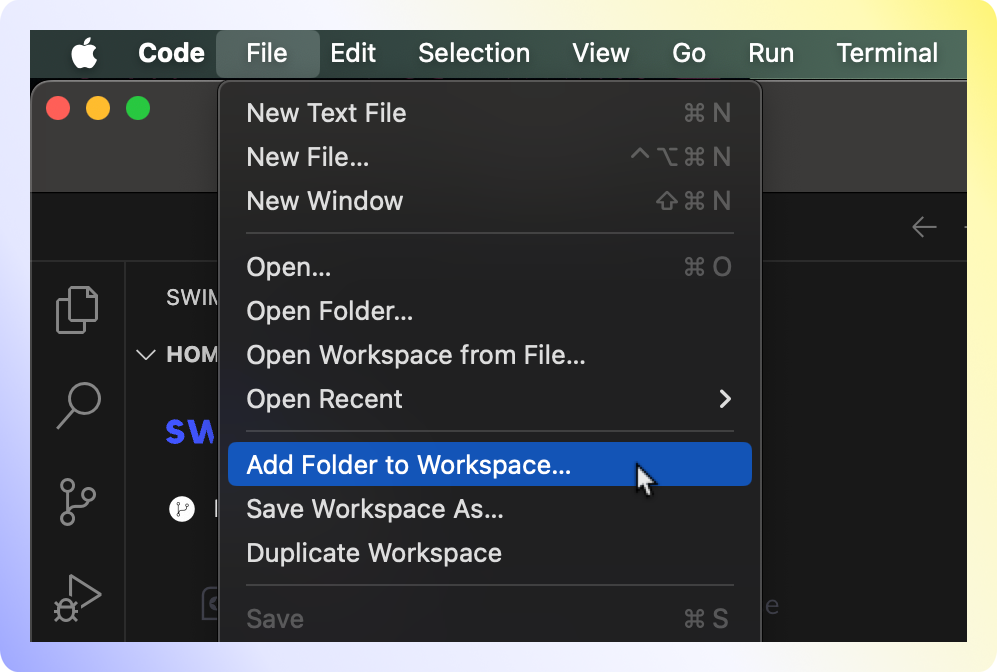
Solution:
Make sure that the folders in your project (which represent different repositories) are added to the VS Code workspace.
In VS Code's menu, navigate to File > Add Folder to Workspace....

Supported scenarios
Single repo
- Opening a single repo from your IDE is the most straightforward way.
Sibling multi-repo
- VS Code includes support for multi-root workspaces. This allows you to have multiple repositories open at the same level in the same window. Swimm’s welcome panel will detect the active repo and all information will be relative to it.
Git Submodules
Swimm currently offers partial support for Git submodules. To effectively manage and work with submodules within your Swimm workspace, please follow these guidelines:
Adding Submodules as Repositories
- Manual Addition Required:
- Submodules must be manually added as separate repositories to your Swimm workspace.
Selecting Code Snippets
- In the IDE:
- Select code snippets directly from submodules in your IDE as you would with regular repository files.
- In the Web App:
- Navigate to All repos in the Web App.
- Choose the specific submodule's repository from the list to access and select code snippets.
Current Limitations
- IDE Path Support:
- Code-coupling a path from submodules is not yet supported in the IDE. This feature is under development and will be updated in future releases.
Still having issues?
We would love to help. Reach out to us via our Community Slack Channel.
This document is automatically kept up to date using Swimm.